開発環境のセットアップについて | スマホ対応HTML5アドベンチャーゲームエンジン – Almight
開発環境のセットアップについて
チュートリアル、開発環境のセットアップの「Chrome起動ショートカットの作成」部分に誤記がありましたため、修正を行いました。

サイト管理ツールの自動変換機能で、ハイフンの連続がダッシュ記号に変換されてしまい、コピーアンドペーストで正しいコマンドにならない問題が発生していました。
正常に起動出来なかった場合は、以下のコマンドでお試しください。
Windowsの場合
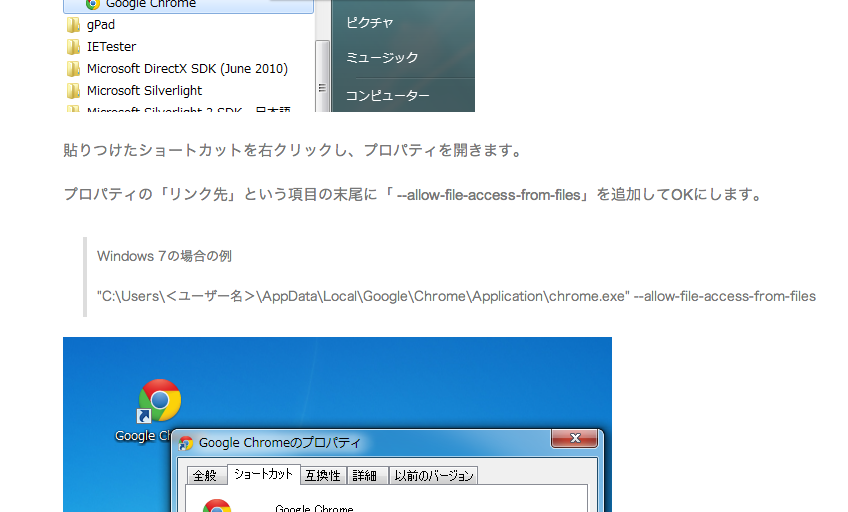
Google Chromeのショートカットを右クリックし、プロパティを開きます。 プロパティの「リンク先」という項目の末尾に「 –allow-file-access-from-files」を追加してOKにします。
Mac OS Xの場合
アプリケーションフォルダの「ユーティリティ」フォルダ内にある「ターミナル」アプリを開き、以下のコマンドをコピーして貼り付け、Enterキーで実行します。 open -a Google\ Chrome –args -allow-file-access-from-files
なお、どちらも先にGoogle Chromeが起動している場合は先に終了させてから実行して下さい。 ご迷惑をおかけしてしまい申し訳ございませんが、宜しくお願いいたします。
